addNavbarButton()
La función que se describe a continuación le será útil para poder agregar botones en el navbar de la en la plataforma.
Esta función se encuentra disponible para que se puedan configurar botones desde la personalización de plataformas.
Hay dos opciones de botones que se pueden agregar en la barra: Icono y Botón en el menú principal
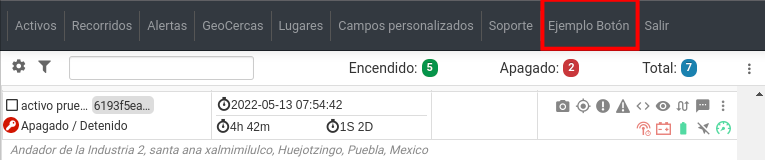
Ejemplo de donde se agrega el botón tipo icono en la barra
Observaciones: Los nuevos iconos serán agregados en la parte izquierda de los iconos que se tiene por default en la plataforma.
Botón en menú principal:
Ejemplo de donde se agrega el botón en el menú principal
Observaciones: Los nuevos botones, se insertarán en el menú principal de la plataforma, o en su defecto si se tienen configurados bastantes botones, el nuevo botón se agregara al menú desplegable "más opciones"
Forma de invocar la función addNavbarButton()
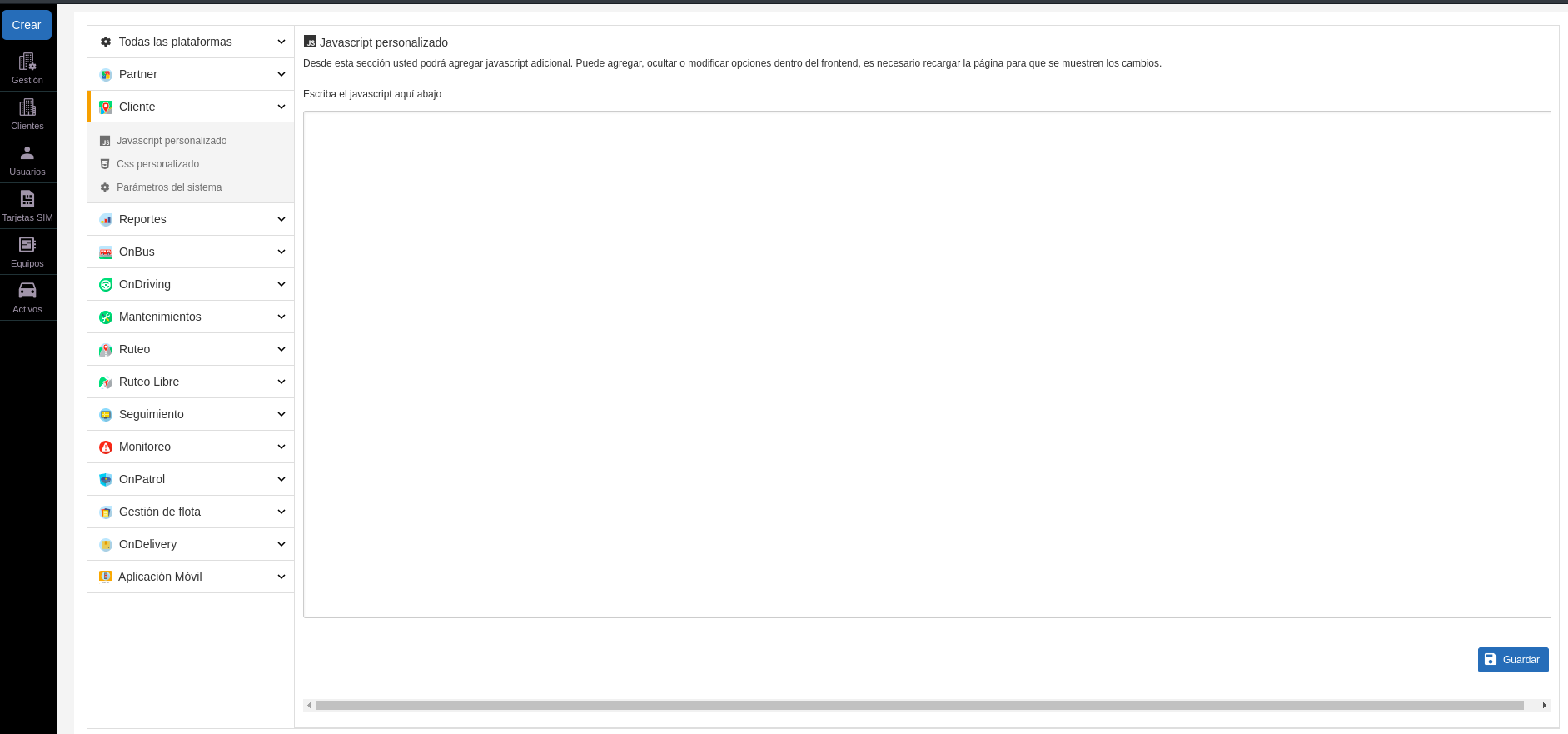
En primer lugar, debe ingresar a la plataforma "Partners", una vez dentro, en la opción superior debe dar clic en "Opciones" y entrar en la sección "personalización de plataformas"
Una vez dentro de "personalización de plataformas", debe ingresar a Cliente->Javascript personalizado, una vez dentro se mostrará un text area, donde podrá agregar código JS personalizado.
Para utilizar las funciones de esta herramienta, se debe mandar a llamar a la variable global '_addButton' y enseguida acceder a su atributo/función 'addNavbarButton', la cual recibe como argumentos un objeto con los parámetros requeridos para la creación del botón y la carga correcta de la información.
NOTA: Por cada nuevo botón se debe de llamar a la función "_addButton.addNavbarButton(botonEjemplo)" con el objeto a crear como se mostrara más adelante.
ADVERTENCIA: Para realizar peticiones a sitios externos debe tener habilitado el CORS 'Access-Control-Allow-Origin' en su servidor, de lo contrario, serán rechazadas las solicitudes y no se mostrará ninguna información
Observaciones Generales
Los siguientes obligatorios en cualquier botón que se quiera configurar:
1- load_in_modal
2- target_position
En el caso de usar un Modal, los siguientes atributos son obligatorios:
1- load_in_modal
2- modal_url (En caso de cargar contenido externo)
Todas las opciones de botones, se pueden configurar como tipo "icono" o tipo "menu", dependiendo el caso se deben agregar los atributos y configuración necesarios
Ejemplos de los tipos de botones
1. Botón tipo icono
Definimos primero el objeto con los argumentos necesarios.
ADVERTENCIA: En este caso es obligatorio definir el atributo "target_position" con el valor "icon".
ADVERTENCIA: En este caso es obligatorio definir el atributo "icon_class" con algún valor del catálogo de iconos disponibles en la url http://library.service24gps.com/iconos.html.
OBSERVACIÓN: El siguiente objeto es un ejemplo de un botón tipo "Icono", con el cual se carga un modal con contenido externo.
var myButton = {}; //Debe declarar una variable tipo object para agregar los atributos necesarios
myButton.btn_name = 'Botón Icono'; // String que se mostrara como tooltip (en el caso de botón icono) (OBLIGATORIO)
myButton.load_in_modal = true; // Para que se muestre el contenido en el modal, se debe colocar true (OBLIGATORIO)
myButton.modal_title = 'Contenido Externo De Prueba';// Este es el título que se muestra en la cabecera del modal
myButton.modal_url = 'https://plataforma.service24gps.com/loadExternalAjaxHTML.php',// URL a la que se va a solicitar la petición (OBLIGATORIO)
myButton.modal_width = '30%';// Se define el tamaño del ancho del modal
myButton.modal_height = '50%';// Se define el tamaño de la altura del modal
myButton.css_class = 'myClass';// En caso de querer agregar un estilo personalizado al botón, se puede hacer especificando el nombre de la clase
myButton.target_position = 'icon';// Para definir un botón de tipo icono se debe especificar este campo como "icon" (OBLIGATORIO)
myButton.icon_class = 'i-cog';// Se debe especificar un icono del catálogo de iconos disponibles en http://library.service24gps.com/iconos.html
_addButton.addNavbarButton(myButton); // Cada vez que se cree un nuevo botón se debe de invocar a la variable _addButton y se debe llamar a la función .addNabvarButton(); a la cual se le debe enviar como parámetro el objeto creado
var myButton = {}; //Debe declarar una variable tipo object para agregar los atributos necesarios
myButton.btn_name = 'Botón Icono'; // String que se mostrara como tooltip (en el caso de botón icono) (OBLIGATORIO)
myButton.load_in_modal = true; // Para que se muestre el contenido en el modal, se debe colocar true (OBLIGATORIO)
myButton.modal_title = 'Contenido Externo De Prueba';// Este es el título que se muestra en la cabecera del modal
myButton.modal_url = 'https://plataforma.service24gps.com/loadExternalAjaxHTML.php',// URL a la que se va a solicitar la petición (OBLIGATORIO)
myButton.modal_width = '30%';// Se define el tamaño del ancho del modal
myButton.modal_height = '50%';// Se define el tamaño de la altura del modal
myButton.css_class = 'myClass';// En caso de querer agregar un estilo personalizado al botón, se puede hacer especificando el nombre de la clase
myButton.target_position = 'icon';// Para definir un botón de tipo icono se debe especificar este campo como "icon" (OBLIGATORIO)
myButton.icon_class = 'i-cog';// Se debe especificar un icono del catálogo de iconos disponibles en http://library.service24gps.com/iconos.html
_addButton.addNavbarButton(myButton); // Cada vez que se cree un nuevo botón se debe de invocar a la variable _addButton y se debe llamar a la función .addNabvarButton(); a la cual se le debe enviar como parámetro el objeto creado
En este caso, al ser un botón de tipo Icono, el elemento se agrega a lado izquierdo de los botones que se tienen por default
Se puede configurar un botón de tipo icono con las demás funcionalidades, como:
1- Cargar contenido externo en un modal
2- Cargar contenido externo JSON en un modal
3- Llamar una función de JS
4- Cargar contenido en una nueva ventana.
2. Botón en el menú principal
Definimos primero el objeto con los argumentos necesarios.
ADVERTENCIA: En este caso es obligatorio definir el atributo "target_position" con el valor "menu".
OBSERVACIÓN: El siguiente objeto es un ejemplo de un botón tipo "menu", con el cual se carga un modal con contenido externo JSON.
var myButton = {};
myButton.btn_name = 'Botón Menu';// String que se mostrara como label del botón (OBLIGATORIO)
myButton.load_in_modal = true;
myButton.modal_title = 'Contenido Externo De Prueba';
myButton.modal_url = 'https://plataforma.service24gps.com/loadExternalAjaxJSON.php',//URL a la que se va a solicitar la petición (OBLIGATORIO)
myButton.modal_width = '30%';
myButton.modal_height = '50%';
myButton.css_class = 'myClass';
myButton.target_position = 'menu';// Para definir un botón de tipo menú se debe especificar este campo como "menu" (OBLIGATORIO)
_addButton.addNavbarButton(myButton);var myButton = {};
myButton.btn_name = 'Botón Menu';// String que se mostrara como label del botón (OBLIGATORIO)
myButton.load_in_modal = true;
myButton.modal_title = 'Contenido Externo De Prueba';
myButton.modal_url = 'https://plataforma.service24gps.com/loadExternalAjaxJSON.php',//URL a la que se va a solicitar la petición (OBLIGATORIO)
myButton.modal_width = '30%';
myButton.modal_height = '50%';
myButton.css_class = 'myClass';
myButton.target_position = 'menu';// Para definir un botón de tipo menú se debe especificar este campo como "menu" (OBLIGATORIO)
_addButton.addNavbarButton(myButton);En este caso, al ser un botón de tipo Menú, el botón se agrega al final de los elementos del menú pero, antes del botón, "salir"
NOTA: En el caso de contar con el submenú "Más opciones", el nuevo botón se agregará al final de los elementos del submenú
Se puede configurar un botón de tipo menú con las demás funcionalidades, como:
1- Cargar contenido externo en un modal
2- Cargar contenido externo JSON en un modal
3- Llamar una función de JS
4- Cargar contenido en una nueva ventana
3. Botón para cargar contenido externo en nueva ventana
Definimos primero el objeto con los argumentos necesarios.
ADVERTENCIA: Para esta opción es obligatorio configurar el atributo "href" con el URL de la página que se abrirá en una nueva vista.
ADVERTENCIA: Para esta opción es obligatorio configurar el atributo "href_target" con el parámetro "_blank".
OBSERVACIÓN: El siguiente objeto es un botón de tipo "menu" con el cual al dar clic abre la página https://www.google.com en una nueva ventana
var myButton = {};
myButton.btn_name = 'Cargar Nueva Ventana';
myButton.href = 'https://www.google.com'; // URL de la página que se va a cargar en una nueva ventana (OBLIGATORIO)
myButton.href_target = '_blank';// Se debe declarar de este atributo como '_blank' para abrir una nueva ventana, de no ser así se remplazara la página actual
myButton.css_class = 'myClass';
myButton.target_position = 'menu';
_addButton.addNavbarButton(myButton);var myButton = {};
myButton.btn_name = 'Cargar Nueva Ventana';
myButton.href = 'https://www.google.com'; // URL de la página que se va a cargar en una nueva ventana (OBLIGATORIO)
myButton.href_target = '_blank';// Se debe declarar de este atributo como '_blank' para abrir una nueva ventana, de no ser así se remplazara la página actual
myButton.css_class = 'myClass';
myButton.target_position = 'menu';
_addButton.addNavbarButton(myButton);OBSERVACIÓN: En este caso no se utilizan los atributos para un modal dado que se abrirá una ventana independiente del sitio.
4. Botón para ejecutar una función JavaScript
Definimos primero el objeto con los argumentos necesarios.
ADVERTENCIA: Para esta opción es necesario usar el atributo "onclick" y como parámetro se debe asignar la función que desee ejecutar.
OBSERVACIÓN: El siguiente objeto es un botón tipo "menu" con el cual al dar clic sobre el botón muestra un alert.
var myButton = {};
myButton.btn_name = 'Mostrar Alerta';
myButton.css_class = 'myClass';
myButton.onclick = 'alert('Alerta');'; // Se debe especificar la función que se va a ejecutar al dar clic sobre el botón (OBLIGATORIO)
myButton.target_position = 'menu';
_addButton.addNavbarButton(myButton);var myButton = {};
myButton.btn_name = 'Mostrar Alerta';
myButton.css_class = 'myClass';
myButton.onclick = 'alert('Alerta');'; // Se debe especificar la función que se va a ejecutar al dar clic sobre el botón (OBLIGATORIO)
myButton.target_position = 'menu';
_addButton.addNavbarButton(myButton);OBSERVACIÓN: En este caso puede o no utilizar los atributos para un modal, depende de si en alguna función se requiere imprimir contenido en el modal.
5. Botón para mostrar en un modal un punto en mapa de Open Streat Maps
Definimos primero el objeto con los argumentos necesarios.
ADVERTENCIA: Para esta opción es obligatorio configurar el atributo "tipo_mapa" con el parámetro "osm":
ADVERTENCIA: Para esta opción es obligatorio configurar el atributo "latitud" con la condenada del punto a mostrar en el mapa
ADVERTENCIA: Para esta opción es obligatorio configurar el atributo "longitud" con la condenada del punto a mostrar en el mapa
var myButton = {};
myButton.btn_name = 'Mapa OSM';
myButton.load_in_modal = true;
myButton.modal_title = 'Ejemplo Mapa OSM';
myButton.modal_width = '50%';
myButton.modal_height = '60%';
myButton.css_class = 'myClass';
myButton.target_position = 'icon';
myButton.icon_class = 'i-cog';
myButton.tipo_mapa = 'osm';// Para utilizar la cartografía de Open Street Maps, se debe especificar este campo como "osm"
myButton.latitud = '19.043806339673186';//Se debe de especificar la latitud del punto a mostrar en el mapa
myButton.longitud = '-98.19825315772778';//Se debe de especificar la longitud del punto a mostrar en el mapa
_addButton.addNavbarButton(myButton);var myButton = {};
myButton.btn_name = 'Mapa OSM';
myButton.load_in_modal = true;
myButton.modal_title = 'Ejemplo Mapa OSM';
myButton.modal_width = '50%';
myButton.modal_height = '60%';
myButton.css_class = 'myClass';
myButton.target_position = 'icon';
myButton.icon_class = 'i-cog';
myButton.tipo_mapa = 'osm';// Para utilizar la cartografía de Open Street Maps, se debe especificar este campo como "osm"
myButton.latitud = '19.043806339673186';//Se debe de especificar la latitud del punto a mostrar en el mapa
myButton.longitud = '-98.19825315772778';//Se debe de especificar la longitud del punto a mostrar en el mapa
_addButton.addNavbarButton(myButton);6. Botón para mostrar en un modal un punto en mapa de Google Maps
Definimos primero el objeto con los argumentos necesarios.
ADVERTENCIA: Para esta opción es obligatorio configurar el atributo "tipo_mapa" con el parámetro "google":
ADVERTENCIA: Para esta opción es obligatorio configurar el atributo "latitud" con la condenada del punto a mostrar en el mapa
ADVERTENCIA: Para esta opción es obligatorio configurar el atributo "longitud" con la condenada del punto a mostrar en el mapa
var myButton = {};
myButton.btn_name = 'Mapa Google';
myButton.load_in_modal = true;
myButton.modal_title = 'Ejemplo Mapa Google';
myButton.modal_width = '50%';
myButton.modal_height = '60%';
myButton.css_class = 'myClass';
myButton.target_position = 'icon';
myButton.icon_class = 'i-cog';
myButton.tipo_mapa = 'google';// Para utilizar la cartografía de Google Maps, se debe especificar este campo como "google"
myButton.latitud = '19.043806339673186';//Se debe de especificar la latitud del punto a mostrar en el mapa
myButton.longitud = '-98.19825315772778';//Se debe de especificar la longitud del punto a mostrar en el mapa
_addButton.addNavbarButton( myButton ); var myButton = {};
myButton.btn_name = 'Mapa Google';
myButton.load_in_modal = true;
myButton.modal_title = 'Ejemplo Mapa Google';
myButton.modal_width = '50%';
myButton.modal_height = '60%';
myButton.css_class = 'myClass';
myButton.target_position = 'icon';
myButton.icon_class = 'i-cog';
myButton.tipo_mapa = 'google';// Para utilizar la cartografía de Google Maps, se debe especificar este campo como "google"
myButton.latitud = '19.043806339673186';//Se debe de especificar la latitud del punto a mostrar en el mapa
myButton.longitud = '-98.19825315772778';//Se debe de especificar la longitud del punto a mostrar en el mapa
_addButton.addNavbarButton( myButton );Ejemplo de un archivo PHP para ser configurado en su servidor y acepte peticiones externas
Recuerde que estos encabezados son importantes que se configuren para poder realizar las peticiones a su servidor correctamente.
<?php
header('Access-Control-Allow-Origin: *');
header("Access-Control-Allow-Headers: X-API-KEY, Origin, X-Requested-With, Content-Type, Accept, Access-Control-Request-Method");
header("Access-Control-Allow-Methods: GET, POST");
header("Allow: GET, POST");
$method = $_SERVER['REQUEST_METHOD'];
if($method == "OPTIONS") {
die();
}
?>