Crear listados
Dentro de las herramientas que incluye el GpsApiV2, tenemos una clase de javascript que es utilizada para maquetar elementos dentro de tu plataforma.
Dentro de estos elementos, tenemos la opción que desde un objeto javascript de datos podamos crear un listado tipo datatable como los que actualmente se utilizan dentro de nuestra plataforma.
Detalle de la función _createComponents.createList()
la clase que utilizaremos para crear elementos dentro de la plataforma es llamada "_createComponents" les dejamos un ejemplo de cómo utilizar la misma con la función "createList" que nos ofrece crear un listado de datos desde un objeto javascript.
//Create datateble list from javascritp data object
//example of data object
let list_data = [
{ id: '01', name: 'name1', lastname: 'lastname1', age: '11', phone: '99887766' },
{ id: '02', name: 'name2', lastname: 'lastname2', age: '11', phone: '99887766' },
{ id: '03', name: 'name3', lastname: 'lastname3', age: '11', phone: '99887766' },
{ id: '04', name: 'name4', lastname: 'lastname4', age: '11', phone: '99887766' },
];
//table options
var list_options = {
target_id : 'listado_generico',
data : list_data,
columns : { 'name': 'name', 'id': 'id', 'age': 'age', 'lastname': 'lastname'},
action_buttons : [],
extra_buttons : [],
table_height : null,
}
//execute createList function
_createComponents.createList( list_options );
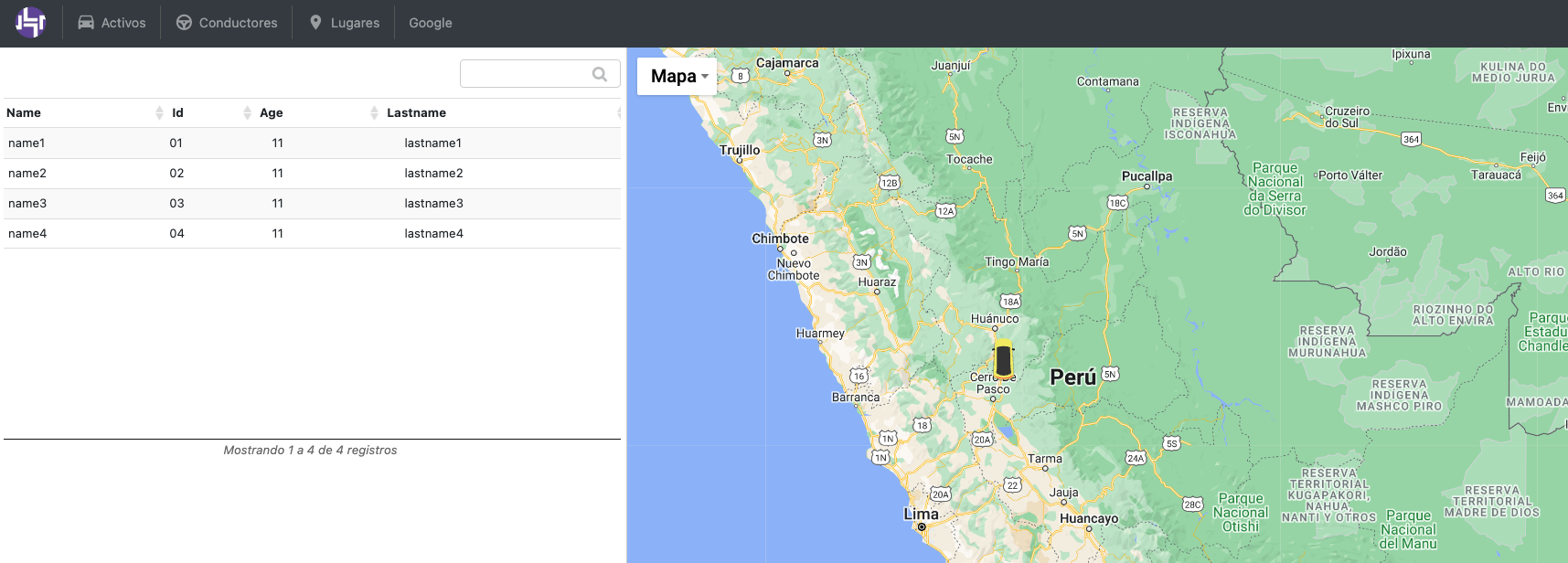
Este ejemplo que se muestra en el código anterior, genera un listado como el que se ve en la siguiente imagen.
tu puedes utilizar esta función para crear todo tipo de listados dentro de tu plataforma personalizada.