tableAddAction()
Botones y acciones personalizadas en listados
Dentro de la plataforma, usted encontrará listados de tipo tabla, scroll y a ellos se le puede agregar botones personalizados cuyas acciones usted mismo podrá definir.
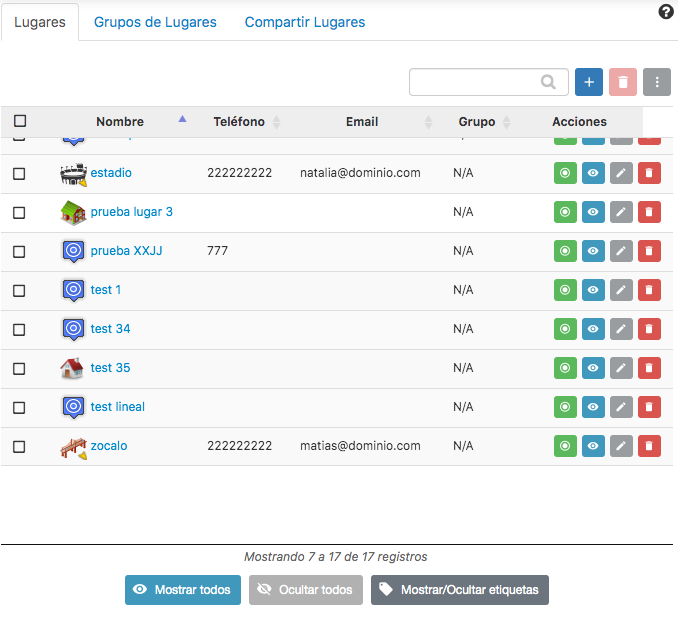
Ejemplo de los tipos de tabla donde se puede aplicar la personalización
Nota: estos botones personalizados solo se podrán agregar dentro las plataformas siempre y cuando el listado / tabla donde quieran utilizarlo, este utilizando los data tables tipo scroll. No se puede usar para el listado de activos de la plataforma. Para poder utilizar estas funciones deben tener conocimiento de lenguaje javascript. Recomendamos primero probar su código en la consola del navegador y para luego subir este código javascript a su plataforma.
Ejemplo paso a paso
1. Definimos primero el objeto del botón.
var btn = {
campos: ["id"], //object atribute send to function
class: "bt xs green ico", //button class
function: "test_function", //function to execute, its your new function
icon: "i-radio-check", //icon defined on out library
id: "fun1-", //its added to button id atrributte
title: "func1" //its a title of button
}2. Luego que tenemos el botón definido debemos agregarlo a la tabla. en el ejemplo de abajo lo agregamos a la tabla de lugares.
customPlaform.tableAddAction( '#tbl-lugares', 'addButton', btn );customPlaform.tables_loaded4. Debemos ahora crear la función que ejecutará el botón
function test_function( idelement ){
alert('My test_function [idelement:'+idelement+']');
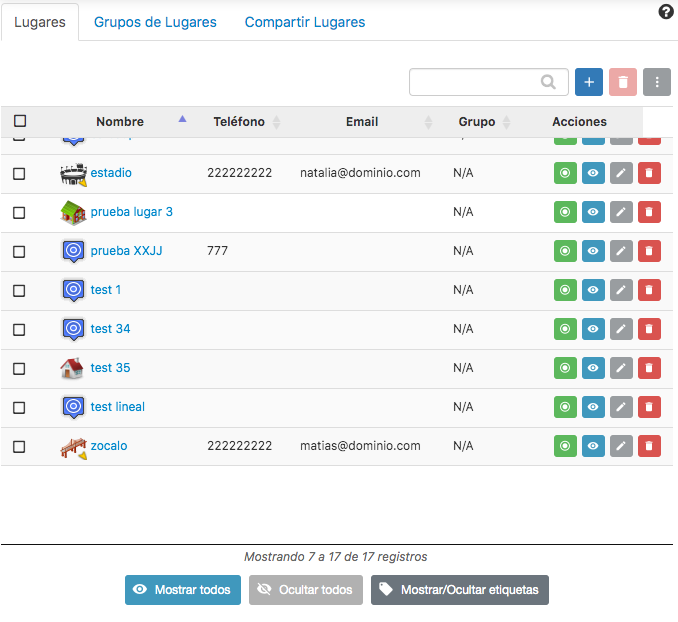
}Aquí les dejamos el ejemplo de código completo. Para probarlo solo lo deben pegar en la consola y luego ir al listado de lugares donde verán un nuevo botón color verde.
var btn = {
campos: ["id"], //object atribute send to function
class: "bt xs green ico", //button class
function: "test_function", //function to execute
icon: "i-radio-check", //icono de la librería
id: "fun1-", //Nombres + id de elemento.
title: "func1"}
customPlaform.tableAddAction( '#tbl-lugares', 'addButton', btn );
function test_function( idelement ){
alert('My test_function [idelement:'+idelement+']');
}Así se verá el nuevo botón de color verde que se agregó al listado de lugares de la plataforma.