Personalizar menú de plataformas
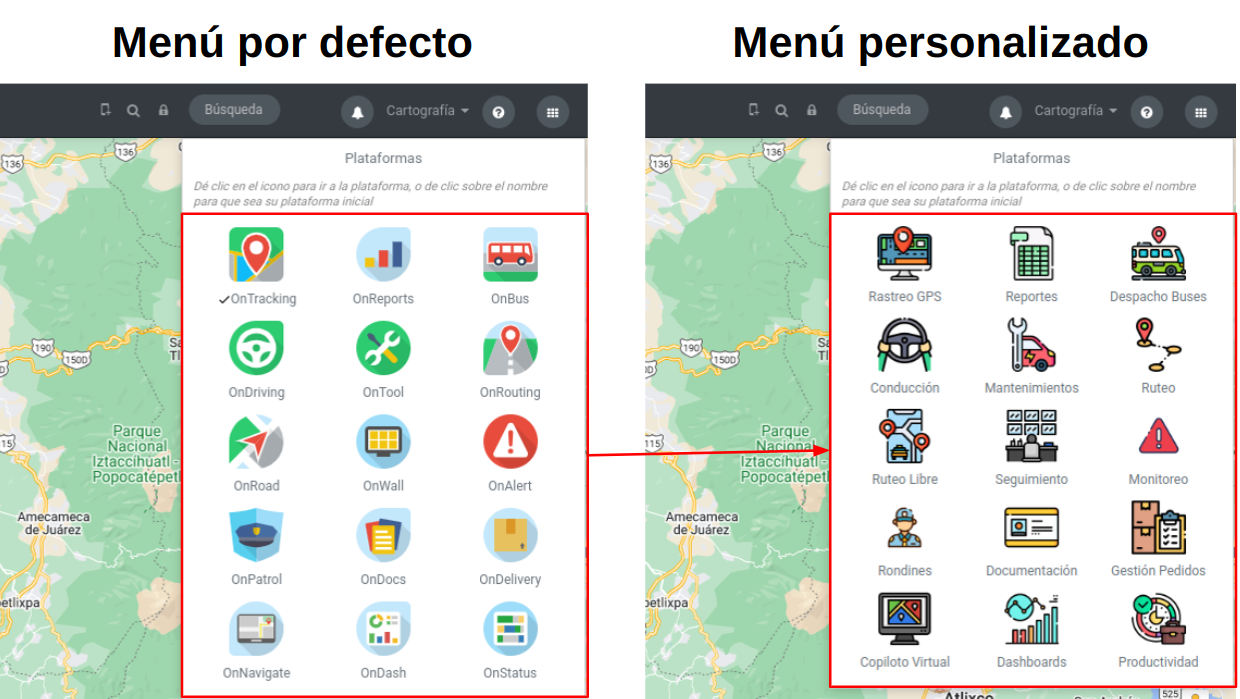
A continuación, te mostramos cómo personalizar los nombres e iconos de las plataformas en el menú. Por ejemplo:
Personalizar nombres
Para cambiar el nombre de todas las plataformas, debes implementar un código CSS que defina los nuevos nombres para cada una.
Copia el siguiente código CSS de ejemplo e ingresa los nuevos nombres en donde dice "Aquí va el nuevo nombre para OnTracking", etc.
/*Cambio de nombre de las plataformas en el menu*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td > .name {
position: relative;
}
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td > .name::after {
position: absolute;
background: var(--white);
left: 0;
right: 0;
}
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td > .name.checked img {
z-index: 4;
position: absolute;
width: 15px;
height: 15px;
border-radius: 20px;
left: 0;
top: 3px;
background-color: var(--white);
}
/*OnTracking*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_2 > .name::after {
content: "Aquí va el nuevo nombre para OnTracking";
}
/*OnReports*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_4 > .name::after {
content: "Aquí va el nuevo nombre para OnReports";
}
/*OnBus*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_6 > .name::after {
content: "Aquí va el nuevo nombre para OnBus";
}
/*OnDriving*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_10 > .name::after {
content: "Aquí va el nuevo nombre para OnDriving";
}
/*OnTool*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_11 > .name::after {
content: "Aquí va el nuevo nombre para OnTool";
}
/*OnRouting*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_12 > .name::after {
content: "Aquí va el nuevo nombre para OnRouting";
}
/*OnRoad*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_13 > .name::after {
content: "Aquí va el nuevo nombre para OnRoad";
}
/*OnWall*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_15 > .name::after {
content: "OnWall";
}
/*OnAlert*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_16 > .name::after {
content: "Aquí va el nuevo nombre para OnAlert";
}
/*OnPatrol*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_17 > .name::after {
content: "Aquí va el nuevo nombre para OnPatrol";
}
/*OnDocs*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_18 > .name::after {
content: "Aquí va el nuevo nombre para OnDocs";
}
/*OnDelivery*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_19 > .name::after {
content: "Aquí va el nuevo nombre para OnDelivery";
}
/*OnNavigate*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_22 > .name::after {
content: "Aquí va el nuevo nombre para OnNavigate";
}
/*OnStatus*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_70 > .name::after {
content: "Aquí va el nuevo nombre para OnStatus";
}
/*OnDash*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_67 > .name::after {
content: "Aquí va el nuevo nombre para OnDash";
}
Personalizar iconos
Para cambiar los iconos de todas las plataformas, utiliza un código CSS en donde especifiques el enlace del nuevo icono.
Copia el siguiente código CSS de ejemplo e ingresa el enlace de la imagen para cada plataforma donde dice "Aquí va el link de la imagen para OnTracking", etc.
/*Cambio de icono de las plataformas en el menu*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td > .platform-icon > a > img {
display: none !important;
}
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td > .platform-icon > a::after {
content: "";
display: block;
margin: 0 auto;
width: 50px;
height: 50px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
/*OnTracking*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_2 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnTracking");
}
/*OnReports*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_4 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnReports");
}
/*OnBus*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_6 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnBus");
}
/*OnDriving*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_10 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnDriving");
}
/*OnTool*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_11 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnTool");
}
/*OnRouting*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_12 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnRouting");
}
/*OnRoad*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_13 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnRoad");
}
/*OnWall*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_15 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnWall");
}
/*OnAlert*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_16 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnAlert");
}
/*OnPatrol*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_17 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnPatrol");
}
/*OnDocs*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_18 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnDocs");
}
/*OnDelivery*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_19 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnDelivery");
}
/*OnNavigate*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_22 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnNavigate");
}
/*OnStatus*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_70 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnStatus");
}
/*OnDash*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_67 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnDash");
}
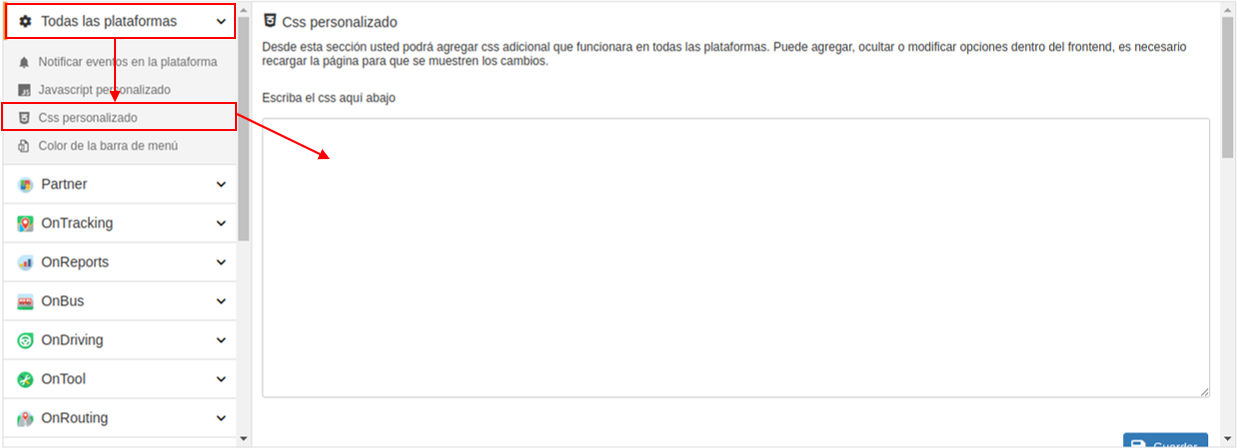
¿Dónde aplicar el código CSS?
Una vez que tengas el código CSS listo, sigue estos pasos:
- Ingresa a OnPartners.
- Dirígete al módulo Personalización de plataformas.
- Despliega la sección Todas las plataformas.
- Ingresa al apartado CSS personalizado y agrega el código CSS con los cambios:
¿Necesitas personalizar una sola plataforma?
Si solo necesitas cambiar el nombre de una sola plataforma, puedes utilizar el siguiente código que tiene como ejemplo la plataforma OnTracking:
/*Cambio de nombre de una sola plataforma en el menu - OnTracking*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_2 > .name {
position: relative;
}
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_2 > .name::after {
position: absolute;
background: var(--white);
left: 0;
right: 0;
}
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_2 > .name.checked img {
z-index: 4;
position: absolute;
width: 15px;
height: 15px;
border-radius: 20px;
left: 0;
top: 3px;
background-color: var(--white);
}
/*OnTracking*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_2 > .name::after {
content: "Aquí va el nuevo nombre para OnTracking";
}Para el cambio de icono, tomando el mismo ejemplo de la plataforma OnTracking, utiliza el siguiente código:
/*Cambio de icono de una plataforma en el menu - OnTracking*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_2 > .platform-icon > a > img {
display: none !important;
}
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_2 > .platform-icon > a::after {
content: "";
display: block;
margin: 0 auto;
width: 50px;
height: 50px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
/*OnTracking*/
#cnt-platforms > .speech-bubble .tbl-platforms tbody tr td#icon_plat_2 > .platform-icon > a::after{
background-image: url("Aquí va el link de la imagen para OnTracking");
}IMPORTANTE: Si deseas personalizar algún elemento de otra plataforma, solo tienes que cambiar en el código el indicador icon_plat_2 por el que corresponda a la plataforma deseada de acuerdo a la siguiente tabla:
| Plataforma | Indicador |
| OnTracking | icon_plat_2 |
| OnReports | icon_plat_4 |
| OnBus | icon_plat_6 |
| OnDriving | icon_plat_10 |
| OnTool | icon_plat_11 |
| OnRouting | icon_plat_12 |
| OnRoad | icon_plat_13 |
| OnWall | icon_plat_15 |
| OnAlert | icon_plat_16 |
| OnPatrol | icon_plat_17 |
| OnDocs | icon_plat_18 |
| OnDelivery | icon_plat_19 |
| OnNavigate | icon_plat_22 |
| OnStatus | icon_plat_70 |
| OnDash | icon_plat_67 |