Personalización de Plataformas
Desde este módulo podrás personalizar todas las plataformas de tu distribuidor y la de tus clientes, con templates de colores y agregar CSS/Javascript para personalizar tu marca. Adicionalmente podrás crear templates para notificar eventos en todas las plataformas que elijas.
¿Dónde se encuentra esta herramienta?
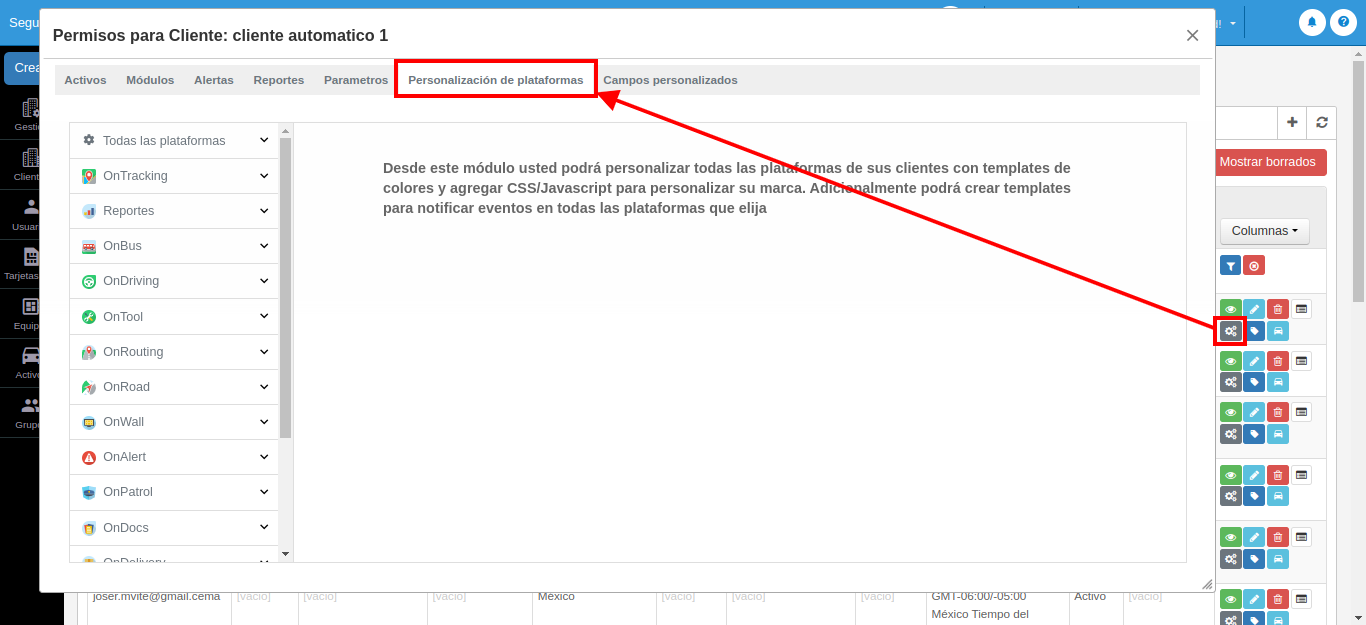
Esta configuración la puedes realizar por cliente desde los módulos "Clientes" y "Gestión de clientes", en la opción "Permisos para Cliente" dentro de la pestaña "Personalización de plataformas":
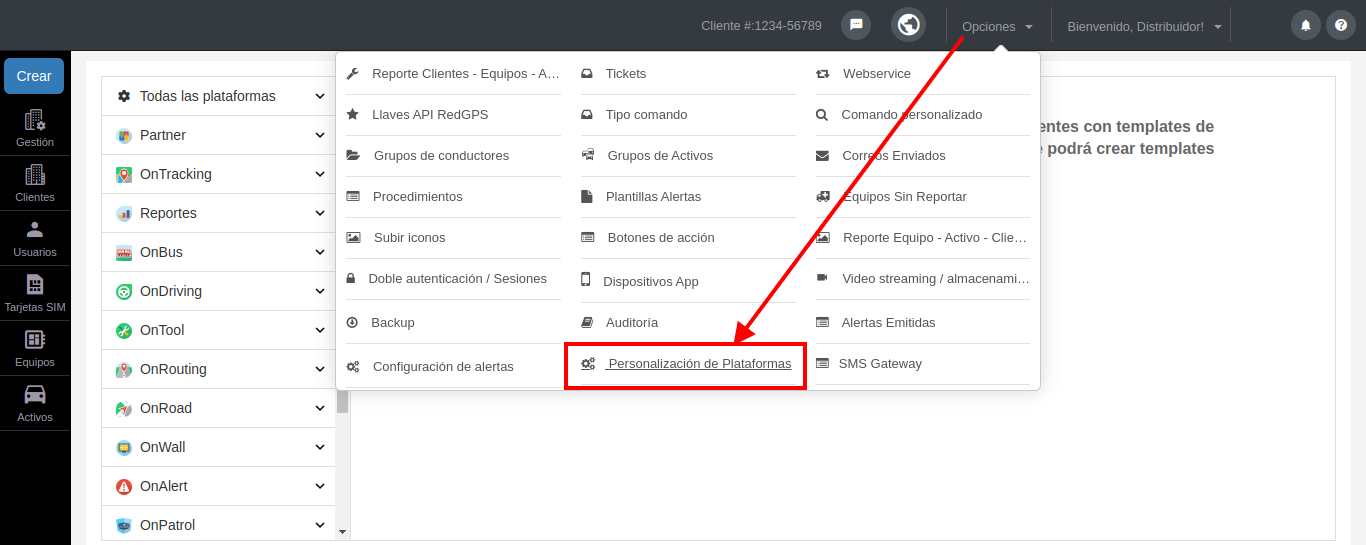
Si deseas configurarlo a nivel distribuidor y heredar a todos tus clientes, lo puedes realizar desde el menú "Opciones" en "Personalización de Plataformas":
Notificar eventos en la plataforma
La notificación de eventos sirve para ahorrarse la creación de alertas de eventos si deseas que los eventos de los equipos se muestren en pantalla.
Se puede configurar qué información queremos recibir de ese evento, creando plantillas y seleccionar en qué plataforma queremos visualizar esa notificación del evento, es decir, podremos designar en qué plataformas aparecerán las notificaciones, por ejemplo OnBus, OnTool, OnDriving etc...
¿Cómo utilizarlo?
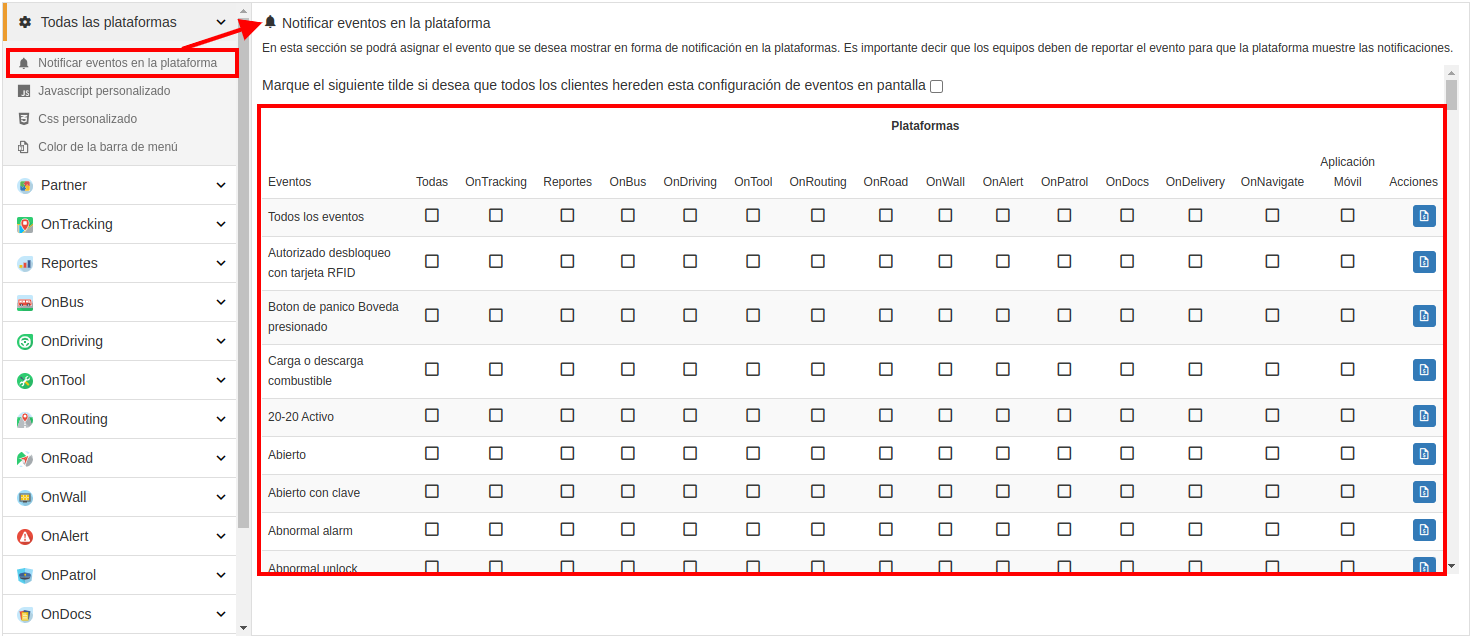
Dentro del módulo de personalización, ingresamos a la sección "Todas las plataformas" y hacemos clic en "Notificar eventos en la plataforma", posteriormente seleccionamos los eventos que necesitamos notificar y las plataformas en las que queremos visualizar dicha notificación:
Nivel distribuidor, ¿puedo heredar la configuración a mis clientes?
Es posible heredar estas notificaciones a tus clientes, para eso debemos seleccionar esta casilla:
Plantillas de eventos
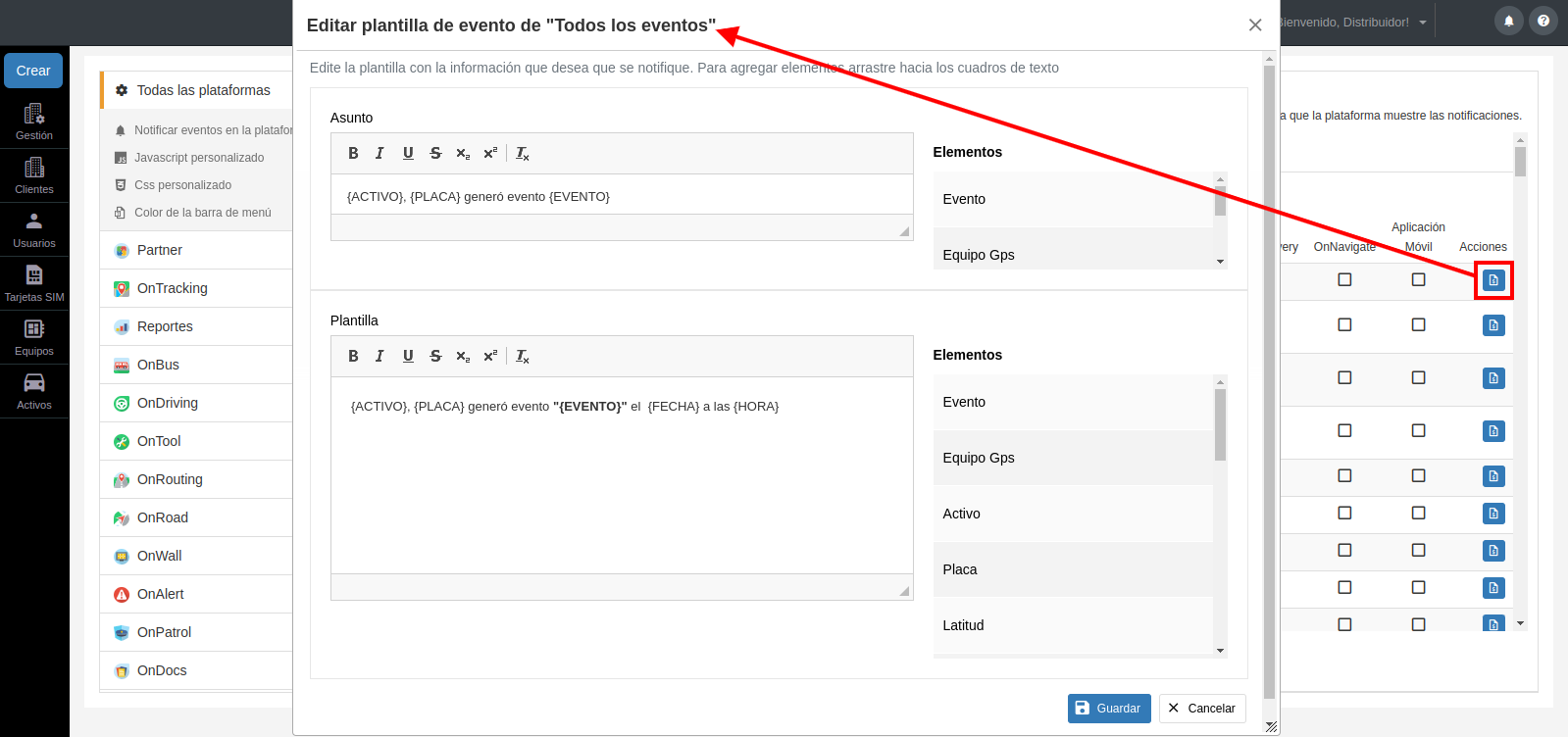
La información que se muestra en las notificaciones de eventos se puede personalizar haciendo clic en el botón "Editar plantilla" de acciones, el cual nos abrirá la siguiente plantilla para editar la información a mostrar de estos eventos:
Se puede personalizar el Asunto y el mensaje de la plantilla. Esto se realiza seleccionando y arrastrando el elemento que necesitamos agregar dentro del mensaje.
Los elementos disponibles son: nombre del Evento, Equipo GPS, Activo y Placa que emitió el reporte, Latitud y Longitud de la posición del evento, Fecha y Hora del reporte, además de la información adicional al evento que viene en el reporte; Velocidad, Dirección, Señal, Satélites, Odómetro, Batería GPS, Batería Vehículo, Temperatura e Ignición.
¿Cómo se visualiza la notificación?
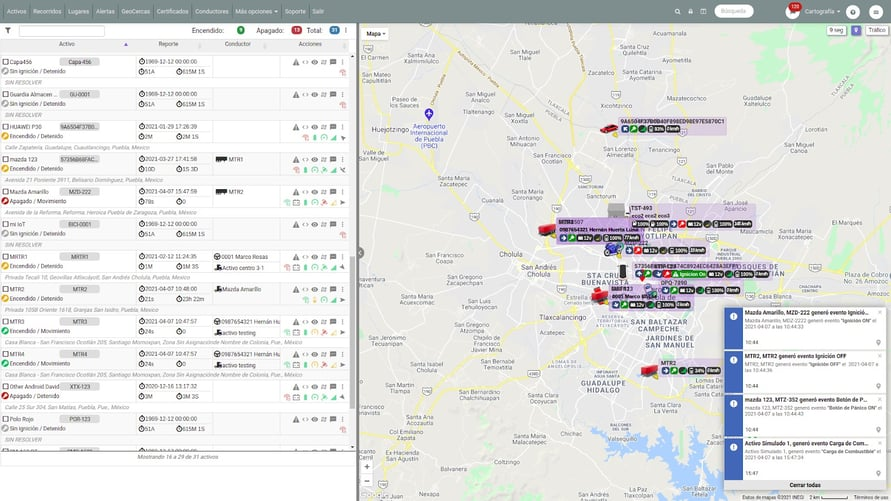
Después de haber configurado las notificaciones de eventos, estas se empezarán a ver en las plataformas seleccionadas de la siguiente forma:
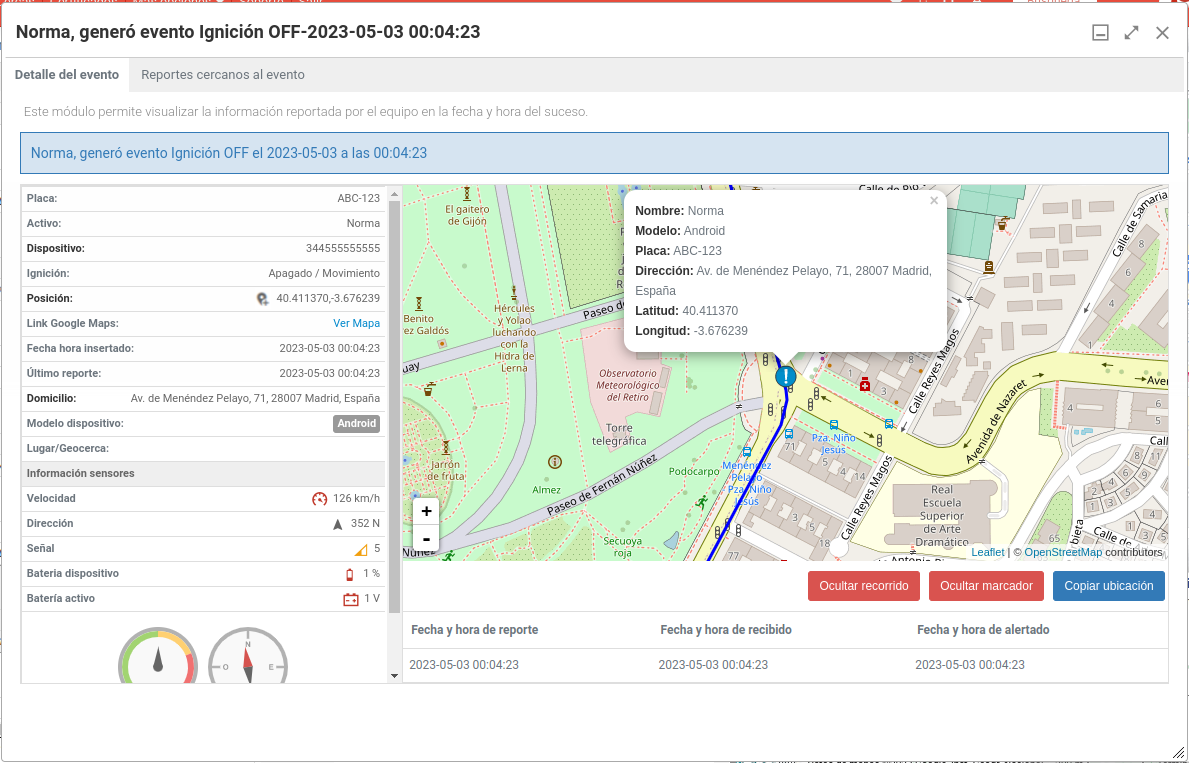
Y al hacer clic en la notificación, podremos visualizar el detalle del evento de la siguiente forma:
En la primera pestaña "Detalle del evento", muestra la información del evento reportada por el equipo, así como datos extras, parámetros y accesorios al momento en el que se generó el evento.
Adicional contamos con 3 botones:
- Ocultar/trazar recorrido: sirve para mostrar u ocultar el recorrido de los 4 reportes anteriores y posteriores al evento.
- Ocultar marcador / mostrar en el mapa: sirve para mostrar u ocultar el marcador del evento dentro del mapa.
- Copiar ubicación: copia en el portapapeles las coordenadas de la ubicación donde se generó el evento.
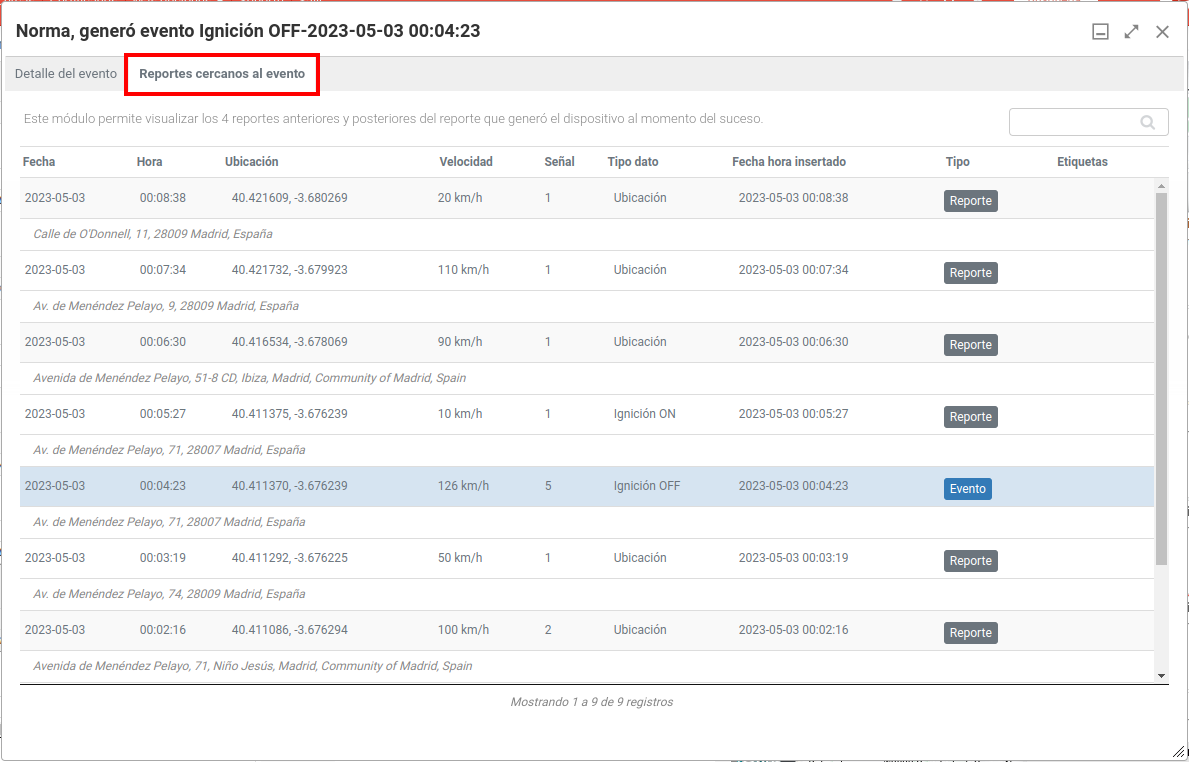
En la segunda pestaña "Reportes cercanos al evento", muestra los 4 reportes anteriores y posteriores al reporte del evento:
La pestaña "Multimedia" únicamente aparecerá cuando el reporte del evento contenga video, foto, firma digital o grabación de audio:
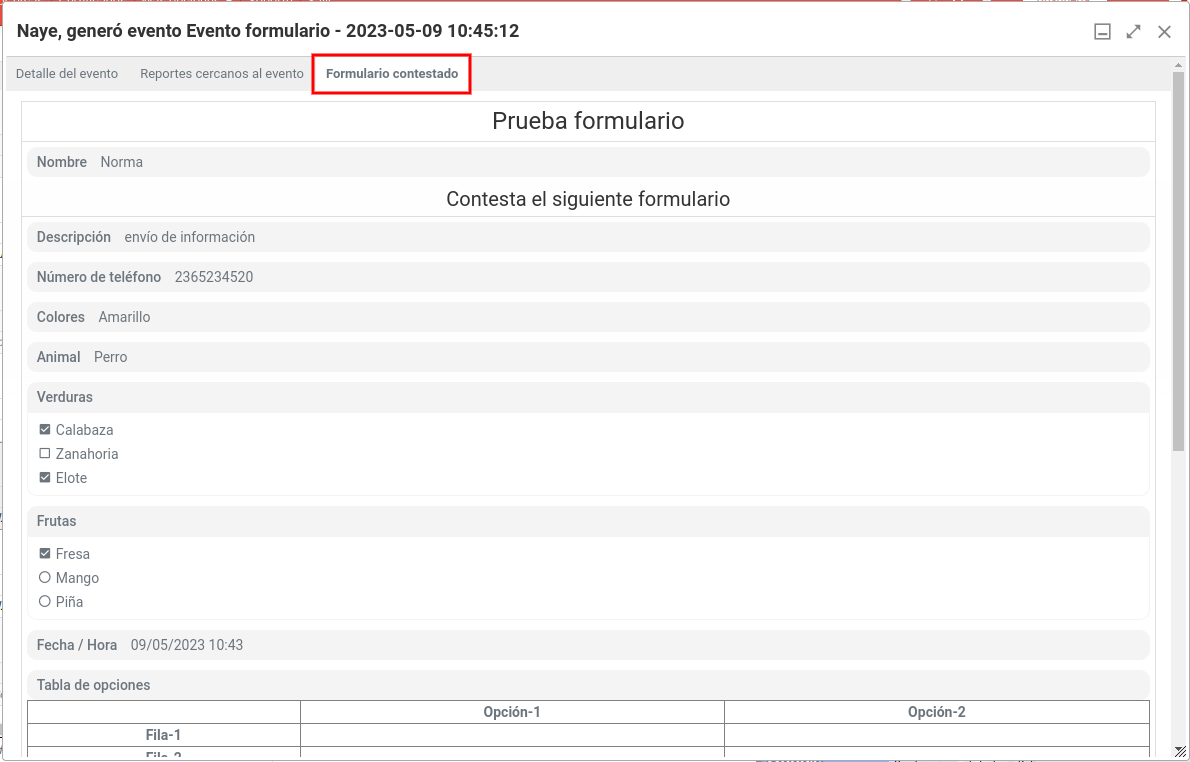
La pestaña "Formulario contestado" únicamente aparecerá cuando el reporte del evento contenga un formulario:
Javascript personalizado
Esta sección te permite insertar líneas de código JavaScript para ocultar, añadir o modificar aspectos visuales dentro de las plataformas.
¿Cómo utilizarlo?
Dentro del módulo "Personalización de Plataformas" encontrarás todas las plataformas, como por ejemplo: OnTracking, Reportes, OnBus, entre otras.
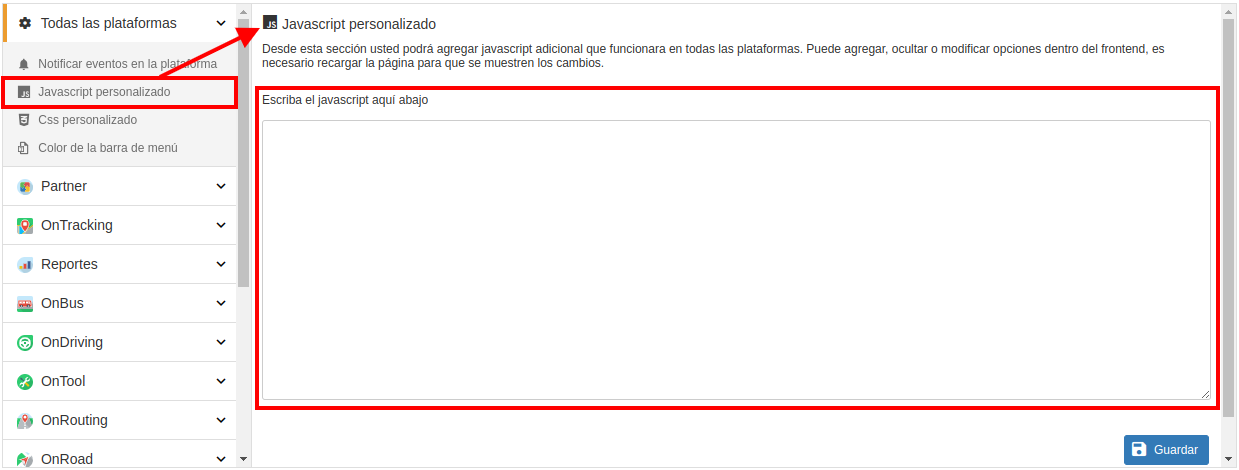
Al hacer clic sobre alguna plataforma o desde "Todas las plataformas" para aplicar el cambio en todas, se abre un menú y seleccionamos "Javascript personalizado". Desde esta sección se puede agregar líneas de código en este lenguaje de programación:
Es importante mencionar que es indispensable tener conocimientos sobre estos lenguajes de programación o solicitarlo con un diseñador web. En el contenido podrás modificar el diseño de la plataforma, agregar y ocultar elementos, esto para que los usuarios al navegar por estas, tengan una visión agradable y tengan la información de la forma en la que lo requieran.
Te recomendamos marndar a llamar a un externo para que sea más ágil. Consulta ejemplos de código JS que puedes utilizar en este enlace.
IMPORTANTE: Esta modificación aplicará en tu plataforma y en la de todos tus clientes, si necesitas personalizarla a nivel cliente; lo podrás realizar desde los permisos del cliente necesario.
Css personalizado
Esta sección te permite insertar líneas de código CSS para ocultar o modificar aspectos visuales dentro de las plataformas.
¿Cómo utilizarlo?
Dentro del módulo "Personalización de Plataformas" encontrarás todas las plataformas, como por ejemplo: OnTracking, Reportes, OnBus, entre otras.
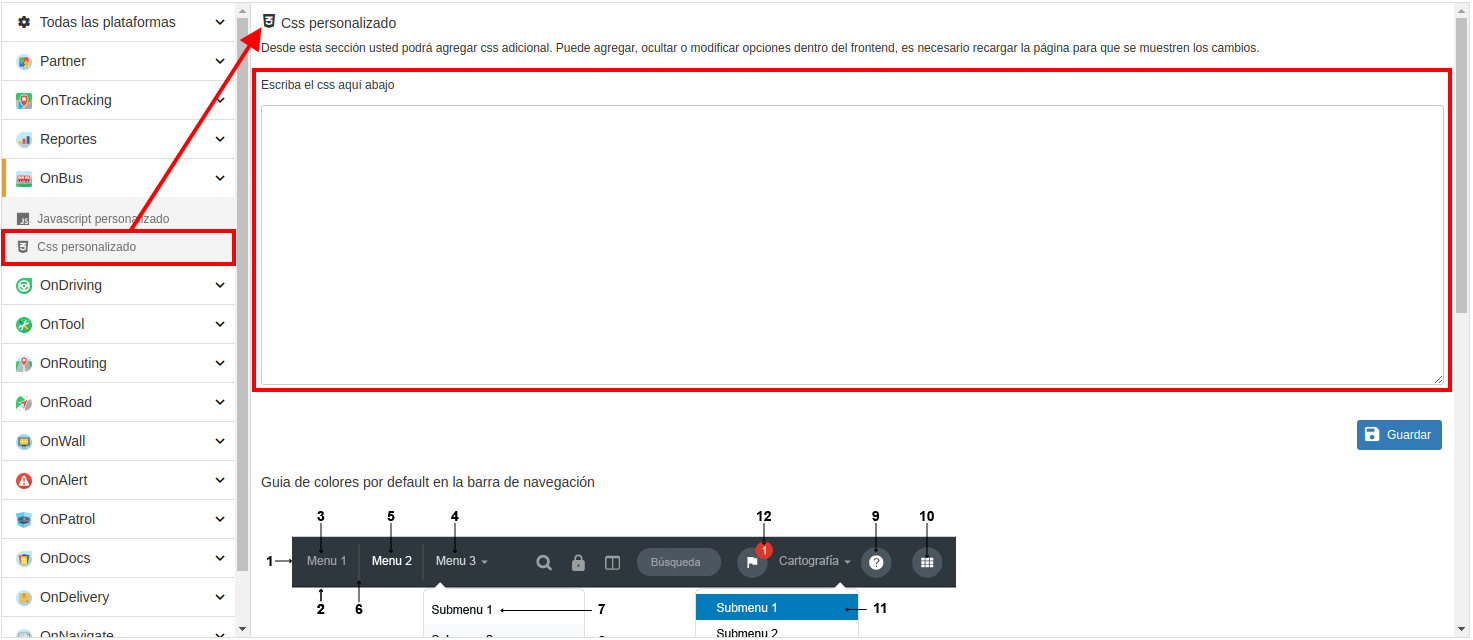
Al hacer clic sobre alguna plataforma o desde "Todas las plataformas" para aplicar el cambio en todas, se abre un menú y seleccionamos "Css personalizado". Desde esta sección se puede agregar líneas de código en este lenguaje de programación:
Es importante mencionar que es indispensable tener conocimientos sobre estos lenguajes de programación o solicitarlo con un diseñador web. En el contenido podrás modificar el diseño de la plataforma y ocultar elementos, esto para que los usuarios al navegar por estas, tengan una visión agradable y tengan la información de la forma en la que lo requieran.
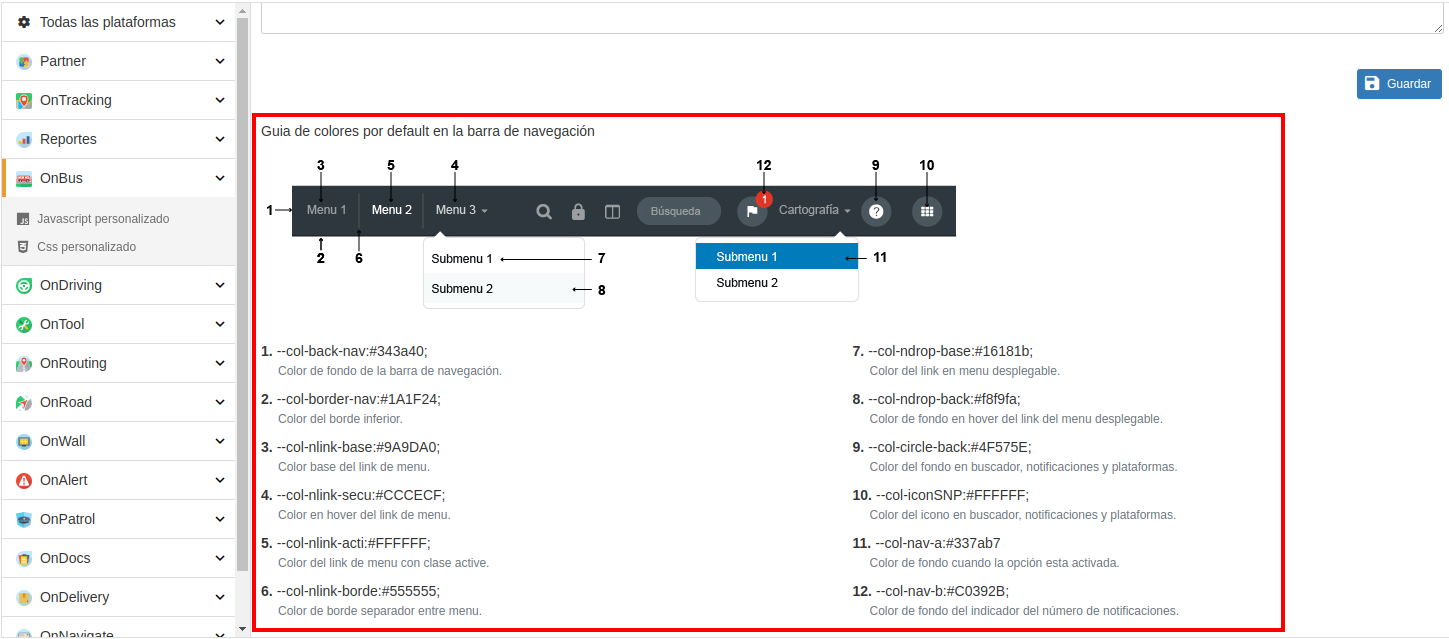
Dentro de esta sección encontrarás también una guía de colores que tenemos por defecto en la barra de navegación para que puedan utilizarlos en su código CSS para modificarlos:
Consulta ejemplos de código CSS que puedes utilizar en este enlace.
IMPORTANTE: Esta modificación aplicará en tu plataforma y en la de todos tus clientes, si necesitas personalizarla a nivel cliente; lo podrás realizar desde los permisos del cliente necesario.
Color de la barra de menú
Sabemos que algo tan simple, como tener los colores de nuestra empresa o los del cliente dentro de la plataforma puede desarrollar un sentimiento de pertenencia y fidelidad con el software. Es por ello que esta herramienta permite modificar los colores de todos los componentes de la barra de navegación dentro de las plataformas, así tu cliente podrá sentirse identificado con la plataforma, al ver sus colores o simplemente darle un mejor diseño que combine con los colores de su logotipo.
Esta opción te permitirá seleccionar el color de la barra de navegación de las plataformas sin necesidad de conocer código CSS de una manera fácil y rápida.
¿Cómo utilizarlo?
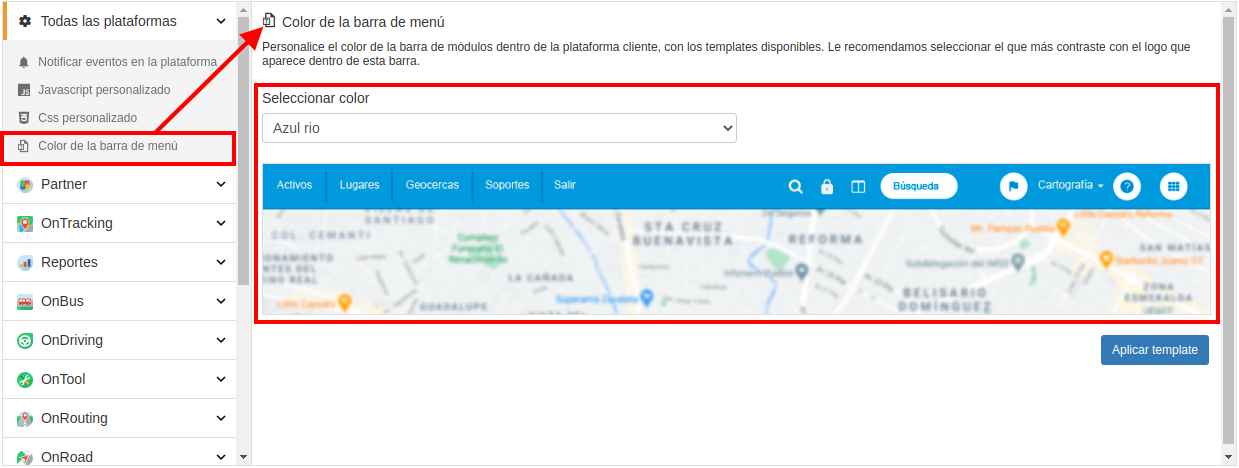
Dentro del módulo de personalización, ingresamos a la sección "Todas las plataformas" y hacemos clic en "Color de la barra de menú", posteriormente seleccionamos alguno de los colores disponibles y nos muestra una previsualización:
IMPORTANTE: Esta modificación aplicará en tu plataforma y en la de todos tus clientes, si necesitas personalizarla a nivel cliente; lo podrás realizar desde los permisos del cliente necesario.
Una vez personalizada tu plataforma, solo es necesario actualizar la página del navegador para visualizar los cambios aplicados.