Personalización de colores en Iconos 3D
A continuación detallamos cómo personalizar los colores de nuestros iconos 3D.
Para iniciar esta personalización se requiere el uso de código JAVASCRIPT para el cual detallamos en este documento, ejemplos de cómo utilizar el mismo para poder cambiar los colores de cada parte del icono.
Funcionamiento del código Javascript.
Podrás aplicar colores a los iconos de los activos, según vayan cambiando las siguientes variables de los mismos como: Velocidad, Orientación, Eventos o Ignición.
Variables que soportan los iconos:
Nuestros iconos 3D soportan que se les envíen por GET las siguientes llaves con su correspondiente valor.
/*
//Para definir los colores de los activos, podemos utilizar las siguientes varibles por GET:
c => COLOR_CHASIS_CABINA
b => COLOR_DE_CAJA
a => COLOR_DE_CAJA2
p => COLOR_PARABRISAS
t => COLOR_LUCES_TRASERAS
f => COLOR_LUCES_FRENTE
alpha => TRANSPARENCIA_DE_ICONO
//Un ejemplo de como se utilizan estas variables puede ser el siguiente.
//Aplanadora 3d original en amarillo
https://plataforma.redgps.com/commons/svg/3d_aplanadora.php?grados=120
//Aplanadora 3d Azul.
https://plataforma.redgps.com/commons/svg/3d_aplanadora.php?grados=120&c=488AC9
*/Variables que soporta la plataforma para realizar las validaciones y cambios de colores:
Estas son las variables que se pueden utilizar en las condiciones de colores.
speed
ignition
compass
event
device_id
last_report
last_conection
driver_id
external_bat
device_batEjemplo de como utilizar las variables y en condiciones.
//Las variables anteriores se pueden utilizar con condiciones como
speed >= 0
las opciones exitentes son
llave == valor, llave >= valor, llave <= valor, llave > valor, llave < valor
//Las condiciones se puede concatenar con OR o AND
llave == valor && llave1 >= valor1
llave == valor || llave1 >= valor1
Ejemplo completo de cómo aplicar condiciones y cambios de color en base a la velocidad y la ignición de los activos.
Para concluir con la funcionalidad del cambio de colores, debes crear un arreglo javascript similar al que se muestra a continuación donde se definen las condiciones y qué colores se aplicará según cada condición que definas.
var assets_colors = [
{ condition: 'speed == 0 && ignition == 0', values: '?c=D23155&a=D23155&b=D23155' }, //off and stopped
{ condition: 'speed == 0 && ignition == 1', values: '?c=F9DC77&a=F9DC77&b=F9DC77' }, //idle
{ condition: 'speed >= 1 && ignition == 1', values: '?c=71BA51&a=71BA51&b=71BA51' }, //on and in motion
{ condition: 'speed >= 1 && ignition == 0', values: '?c=5D3FD3&a=5D3FD3&b=5D3FD3' }, //towed
];
$(document).ready(function () {
if(_checkIconColors){
_checkIconColors.validateAssetsColors();
}
});
ID de eventos que puedes utilizar para cambiar de color a tus activos:
1 Ubicación
3 Activo Detenido
4 Botón de Pánico ON
7 Desconexión de Bateria
10 Conexión de batería
12 Desconexión de antena GPS
13 Ignición ON
14 Ignición OFF
20 Batería Baja GPS
21 Conexión a la corriente
22 Desconexión de la corriente
25 Impacto
47 Ralentí
56 Ocupado
57 Libre
67 Descarga de cemento
69 Levantamiento de batea
77 Caja Abierta
78 Caja CerradaEs importante mencionar que es necesario que tu dispositivo reporte como tal el evento para que pueda cambiar de color. Si necesitas otros ID de eventos, favor de contactar al equipo de Soporte Técnico.
Dónde aplicamos el código Javascript.
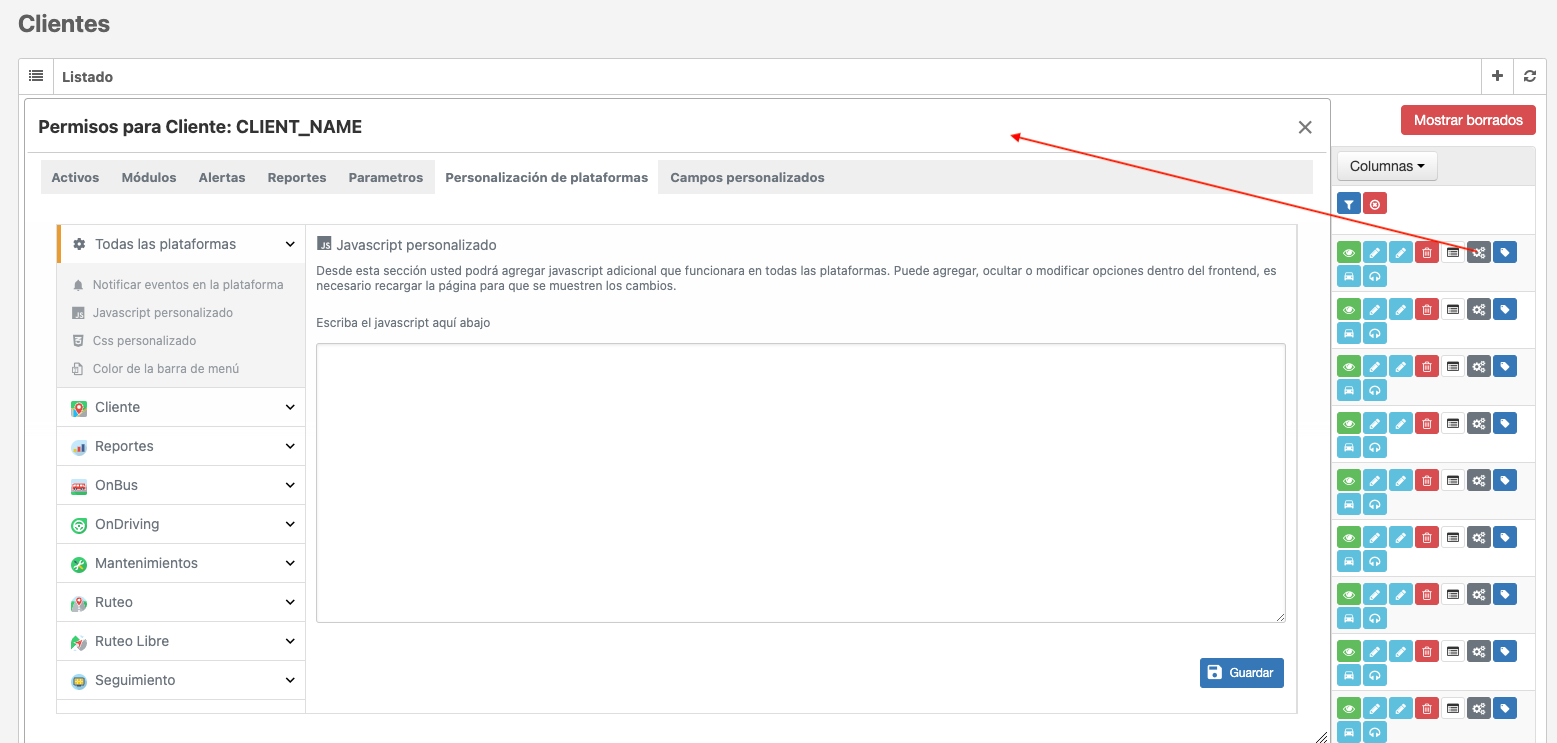
Este arreglo de datos en Javascript donde se definieron los colores de los activos según su variables se debe colocar en la sección de personalización de plataformas, esto se realiza en la plataforma Partners en el listado de clientes y luego haciendo click en la acción de los engranajes y luego en la pestaña de "personalización de plataformas".
Como se ve en la imagen anterior, se debe agregar el código javascript de ejemplo en la caja de texto y luego guardar los cambios para que mediante el javascript personalizados los iconos 3D puedan cambiar de color según los cambios de estado que se hayan definido.